How Did Economic Change and Urbanization Affect Family Life? Html Editor Keyboard Shortcuts
Mar 04, 2022
Nabilla R.
10min Read
All-time HTML Editors for 2022

If y'all've heard about spider web development, the term HTML should sound familiar. HTML stands for hypertext markup language – ane of the well-nigh important and common elements that define the website structure.
Download eBook: Build Your First Website in 9 Easy Steps
More than ninety% of all websites apply information technology, thus a good knowledge of an HTML editor will come in handy.
An HTML editor is a piece of software that offers a range of features for building a well-structured and functional website. With an HTML editor, people can easily create a website from scratch and modify the code to add more than functionality.
In this article, we'll explicate the nuts, make lists of the best HTML editors for complimentary and paid versions, and cover the benefits of using HTML.
What Is an HTML Editor?
An HTML editor is a piece of software for creating and editing HTML lawmaking. Information technology can be a stand-lonely software dedicated to code writing and editing or a part of an IDE (Integrated Development Surroundings).
An HTML editor provides more avant-garde features and is specifically designed for developers to c reate web pages more efficiently. It ensures every string of code is clean and works properly.
The virtually common features in a good HTML editor are:
- Syntax highlighting. Differs HTML tags in various colors based on their categories, making information technology easier to read and recognize the code structure.
- Auto-completion. Automatically suggests HTML elements and attributes based on previously added values, saving time when typing a longer piece of code.
- Error detection. Scans for syntax errors whenever you blazon in lawmaking incorrectly to set up the mistake immediately.
- Search and supervene upon. Helps find particular code and replace them all at once, saving time from editing each string of code.
- FTP integration. It connects your spider web server with an FTP client right from the dashboard.
- Lawmaking folding. Hides a department of code and focuses on certain parts of the HTML certificate.
Some HTML editors can also interpret the hypertext markup language to a programming language, for example, CSS , XML , or JavaScript . That said, different types of HTML editors might offering different sets of features and functionality.
WYSIWYG Editor vs HTML Text Editor
There are ii dissimilar types of HTML lawmaking editors – WYSIWYG and text-based editors. Both come with their perks and benefits.
WYSIWYG Editor
WYSIWYG stands for "What You lot See Is What You lot Get". As the name suggests, the WYSIWYG editor shows a live preview of your page as y'all add together or change elements. In add-on, the code editor provides a visual interface that looks like a typical give-and-take processor.
With a WYSIWYG editor, users can add spider web page elements, such as headings, paragraphs, or images without touching a line of lawmaking – making this type of HTML editor an excellent option for beginners with little to no coding experience.
Text-based HTML Editor
In dissimilarity to a WYSIWYG editor, a text-based HTML editor is designed to enable more intricate coding practices. In addition, this blazon of HTML editor gives advanced users more control over their work as they can directly modify the code.
Features like auto-completion, syntax highlighting, and error detection are primarily bachelor in this type of HTML editor. However, since at that place is no alive preview of your page, it requires enough HTML cognition to prevent errors.
Best Free HTML Editors for 2021
There are a big number of free HTML editors available online. However, finding i that provides value and useful features can be tricky.
Don't worry, we've reviewed diverse HTML editors on the market based on their popularity, features, and blueprint to help y'all find the best HTML editor.
Here is our recommendation of the four best HTML editors you lot tin can download at no toll.
1. Cantlet

Atom is one of the most popular HTML editors in the market, and for good reasons. This open-source code editor aims to offering premium tools while keeping them completely free. In addition, it comes with open up-source packages maintained by the GitHub community.
Web developers can add, modify, and share various source code to improve Atom's functionality. They tin also customize their interface by choosing the pre-installed themes or creating their own.
Although Atom doesn't come with a visual editor, it offers a alive preview of your webpage. Thus, you lot can spot errors hands and fix the code in the text editor.
In addition to writing HTML code, Atom supports multiple programming languages, such equally JavaScript, Node.js, and CSS. It'due south also well-integrated with Teletype for easy projection collaboration with other developers.
Other Atom features include:
- Built-in parcel director – more than than 80 built-in packages available. Users tin can add upwardly to viii,700 additional packages, besides as develop custom packages.
- Multiple panes – split its interface into multiple windows to easily compare and write code across dissimilar files.
- Syntax highlighting – makes it easier to spot errors and identify dissimilar code types and coding languages.
- Smart automobile-completion – helps users to create code faster with its smart autosuggestions.
Cantlet is available for Windows, Os Ten, and Linux (64-bit).
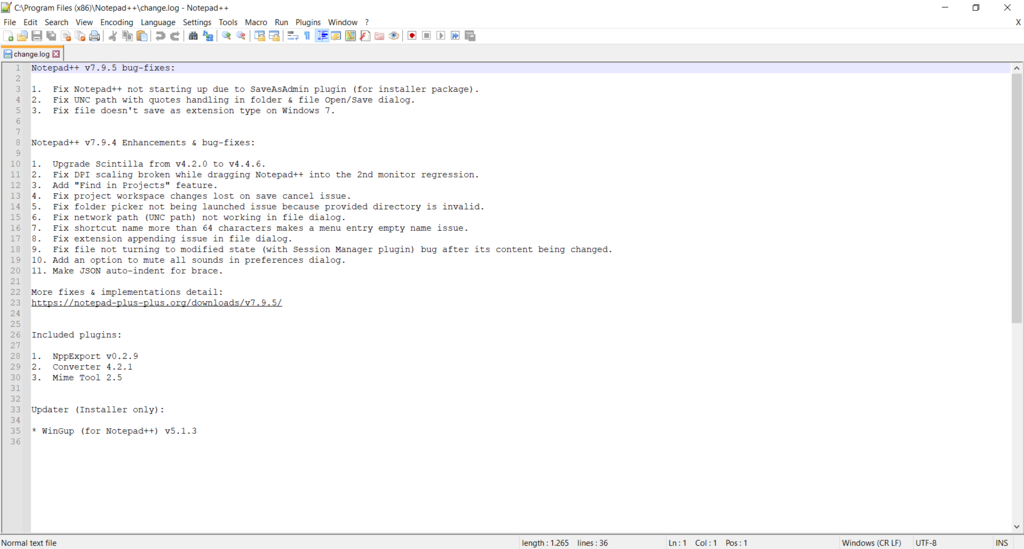
two. Notepad ++

Notepad++ is a costless, open up-source HTML editor developed for Windows-based computers. The program is lightweight and comes with a straightforward user interface. A mobile version is available for developers to code on the go without installing it into Windows.
Notepad++ is distributed as free software, and its repository is available on GitHub. Although this HTML editor is exclusive for Windows platforms, Linux users can employ this programme via Wine to add a compatibility layer.
Its flexible user interface allows users to c hoose between split or full-screen layouts when coding. On a split up-screen layout, users can piece of work on two dissimilar documents simultaneously.
This advanced text editor also has multi-language back up for web evolution, from HTML and CSS to JavaScript and PHP.
Other highlights from Notepad++ include:
- Powerful code editing tools – as a Scintilla-based text editor, Notepad++ ensures fast processing speed with lighter program size.
- Plugin integrations – extend functionality and add together more advanced features by creating new plugins or installing tertiary-political party plugins from the listing.
- FTP connection – helps users to directly connect to server files and edit them from the dashboard.
- Document map – displays overview and sections of a document, making it easier for users to navigate within a larger file.
Notepad++ available for Windows and Linux (only via Wine).
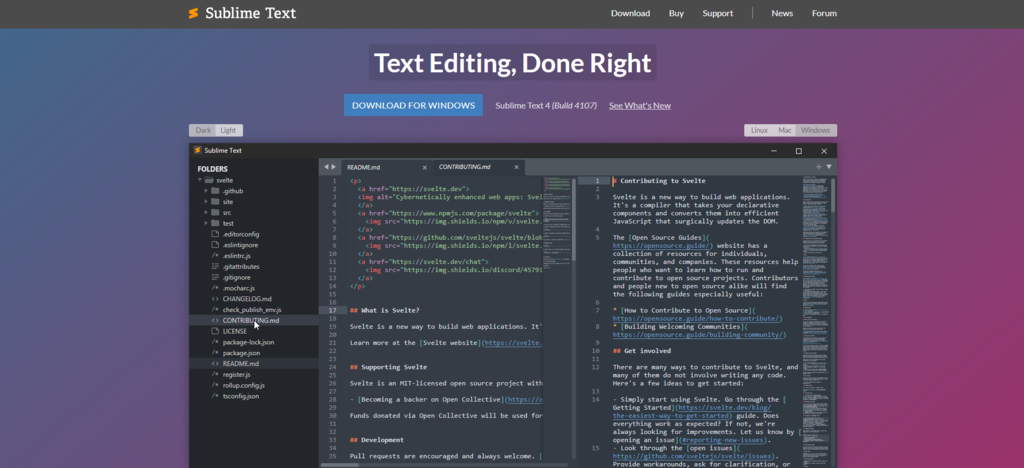
three. Sublime Text

Sublime is an HTML editor that resembles Notepad++. It provides cross-platform back up and is bachelor in Windows, Mac, and Linux-based systems. However, this text editor falls under the freemium category, significant users can use Sublime for free but will have to buy a license to bask full features.
Built with web developers in listen, Sublime is packed with more advanced tools. For example, there is a GPU rendering system that helps provide optimal performance across operating systems. The well-nigh contempo version likewise supports TypeScript, JSX, and TSX, along with many other programming languages.
Upon activation, the program shows a basic text editor with no sidebar or tools. Users can start coding immediately using the command palette to navigate around and execute actions using keyboard shortcuts.
Although a paid version is available, the Sublime gratis version already comes with adequate features to assist you start coding. Some of the main features include:
- Context-aware autocomplete – gives suggestions based on existing code, where each has a link to its definition for more information.
- Split-editing – easily splits layout of tabs for a more efficient and easier HTML editing.
- GoTo annihilation – finds anything in a specific file, code string, or section with a uncomplicated keyboard shortcut.
- Updated Python API – updated to Python 3.eight, it makes the plan compatible with a wide range of plugins.
Sublime Text is bachelor for Windows, Os X, and Linux (32/64 flake).
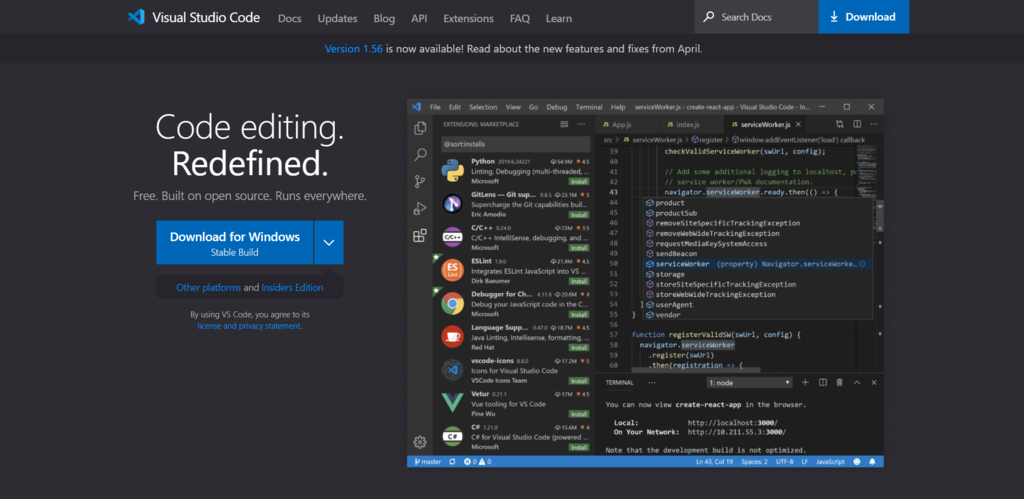
4. Visual Studio Lawmaking

Visual Studio Code is an open-source, free HTML editor from Microsoft built on Github'southward Electron. With this framework, users tin can create projects using HTML, CSS, and JavaScript across multiple operating systems.
Visual Studio Code is compatible with Windows, Mac, and Linux. It also integrates with Microsoft Azure which makes information technology like shooting fish in a barrel for code deployment. Users can develop projects and applications locally and publish them to Azure using a single click.
This open-source code editor uses IntelliSense features to provide unlike types of auto-completion, including variables, fields, and function definitions. In addition, users can install language extensions , like Python and Ruby, to allow IntelliSense to piece of work with other programming languages.
Furthermore, its make clean and straightforward interface makes it piece of cake to locate various HTML editing tools, open a new file, and search documents.
Other essential features include:
- Debugging – built-in debugger tool is bachelor inside the dashboard to quickly edit, compile, or debug code.
- WYSIWYG editor – simply install an extension to change the default text editor to WYSIWYG HTML editor.
- Code snippets – includes congenital-in snippets powered by IntelliSense, making it easier to enter repeating lawmaking patterns.
- Multi-root workspace – users can simultaneously work on different projects or files from dissimilar parent folders.
Visual Studio Lawmaking is available for Linux x64, Windows x64, and Bone Ten.
Best Premium HTML Editors for 2021
While gratis HTML text editors offer great features, about don't have specific features for edifice advanced websites.
To create a responsive web blueprint, have access to pre-built templates, and get support from a defended team, opting for premium HTML editors might exist the way to go.
The following entries are some of the best premium HTML editors that we've tested out.
1. Adobe Dreamweaver CC

Adobe Dreamweaver CC is an IDE application that supports both back-end and front-end development. In addition, the software provides spider web design and web development toolkits to make website creation easier.
Adobe Dreamweaver CC has a robust code editing tool that supports various markup languages, such every bit HTML, CSS, and JavaScript. In add-on, the software allows users to cull between the text-based and WYSIWYG editor or to combine both.
The text editor has plenty of helpful features, such every bit syntax highlighting, code completion, and multi-linguistic communication support. Furthermore, the visual editor comes with elevate-and-drop functionality.
Although there is no gratis version available, this web editor offers a seven-day trial menses. To keep using the software, multiple payment plans are bachelor starting from $20.99/month . The license can be monthly, annually, and prepaid.
Some more important features are:
- Starter templates – provides the basic structure of a website that users can customize to various pages, from blogs to portfolios.
- Responsive designs – the fluid filigree layouts automatically resize website elements to fit various screen sizes across devices.
- Git back up – efficiently manage website code and perform multiple Git operations such as "push", "pull", and "fetch" from Dreamweaver dashboard.
- Access to Creative Deject Libraries – grants access to assets from other Adobe programs that support Artistic Cloud Libraries, including Photoshop, Premiere Pro, and After Effects.
Adobe Dreamweaver CC is bachelor for Windows and Bone 10-based systems. Its prices start from $20.99/calendar month on an almanac subscription.
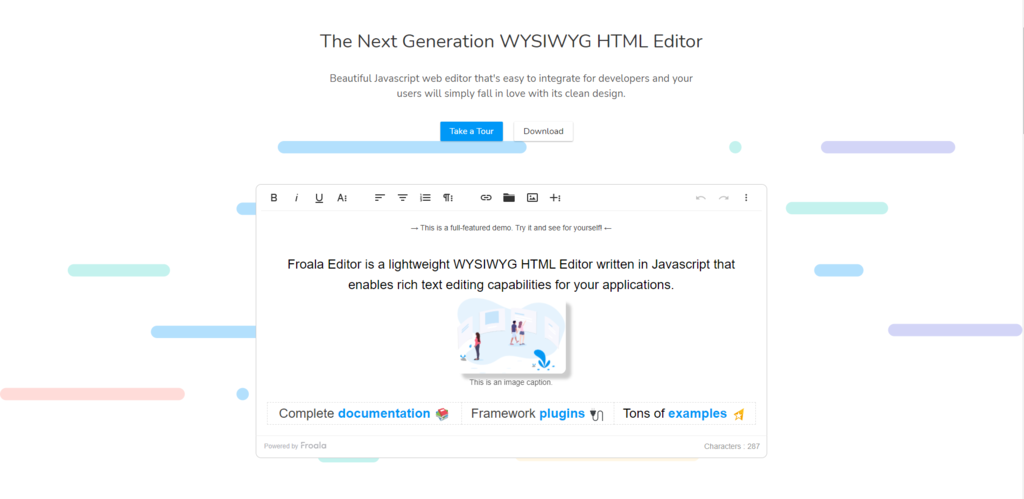
2. Froala

Froala is a front-stop WYSIWYG HTML editor designed to provide optimized performance for users. With a GZIP core of only 50 KB , this lightweight software can load within 40 milliseconds . The software is also optimized for mobile and is compatible with Android and iOS devices.
Despite using a WYSIWYG interface, Froala comes with rich text editor capabilities. Users can add together various elements to their pages, including videos, table cells, and emoticons. In improver, its editor comes with over 30 plugins for extending functionality.
For those who prefer straight HTML editing, Froala enables code viewing. Simply write your HTML lawmaking, and the editor will automatically generate elements appropriately. Moreover, the software provides seamless integration with Codox.io for existent-time editing and collaboration.
Froala offers 3 subscription plans ranging from $239/yr to $3999/yr . Moreover, users tin can ever examination the software get-go before buying a license. The software is free to download from NPM (Node Parcel Manager) .
Extra features from Froala include:
- Inline editing – select any element on your spider web folio and edit it straight.
- HTML5 and CSS3 – provides an optimized user experience with the latest HTML and CSS versions.
- Multi-language back up – the software is translated into 34 languages and automatically detects input from RTL or LTR keyboards.
- Complimentary online HTML editor – available for converting text to HTML code or "sanity cheque" for your lawmaking.
Froala is bachelor for Windows, Linux, macOS systems. Its prices start from $239/yr for a Bones license.
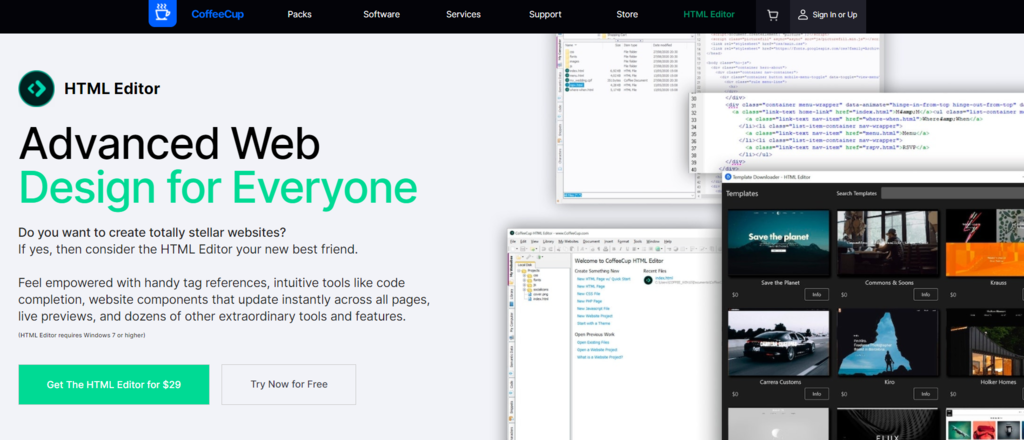
3. CoffeeCup

CoffeeCup is another HTML editor with a broad range of features and functionality. For example, users can cull to create HTML and CSS files from scratch or customize a pre-made template design from its library.
CoffeeCup HTML editor offers a components library, where users tin can add web elements like menu, footer, and header across multiple pages. Instead of manually updating each new folio, they tin can simply modify certain library items.
This HTML editor offers multiple means to preview a website before publishing information technology. A live preview splits the screen into the coding area and web page, enabling users to lawmaking side-by-side. An external preview is as well available for displaying a page in a new window.
Also, CoffeeCup'southward free trial version is available and comes with the same functionality equally the premium 1. Withal, the trial version will expire later on thirty days. To go along using the software, users tin purchase it for just $29/license .
Other notable features include:
- Semantic web-ready – provides semantic data to all spider web content to help search engine crawlers understand what your content is about.
- FTP integration – directly publish your website from the card dashboard using an FTP customer.
- Built-in validation tool – indicates errors within your code and makes certain your website functions correctly.
- Template downloader – imports designs from bachelor templates to learn and develop the code.
CoffeeCup is bachelor for Windows just and costs $29 for a ane-time purchase.
Reasons to Use an HTML Editor
For beginners and advanced developers alike, building a website can exist an overwhelming and complicated procedure. That is why using an HTML editor might be a skillful idea. The best HTML editors come up with various tools that simplify the web development process.
Hither are a few reasons to use HTML editors:
- Create websites faster. Basic features of the HTML editors include syntax highlighting, adding common HTML elements, and split up-screen editing, which ensures that your code is functional and clean with less endeavour. In curt, the more than features bachelor, the smoother your coding experience volition be.
- Helps you learn HTML. Many text editors have color-coding or syntax highlighting features to identify different programming languages, such as HTML, CSS, and JavaScript. They as well differentiate diverse HTML tags from one to another to easily read the lawmaking and learn to structure tags properly.
- Optimizes code for SEO. The best HTML editors usually provide built-in functionality for search engine optimization (SEO) . For instance, some text editors establish semantic markup that improves search engine'due south crawlability.
- Prevents errors in the source code. With features like spell-checking and error detection, HTML editors help spot mistakes in every lawmaking. For example, the editor volition notify you if you forget to put the end tag "</" in a code element. Most text editors also include auto-completion to prevent mistyping and help you write lawmaking faster.
- Easier project management. Each HTML editor offers an like shooting fish in a barrel mode to piece of work together in a team or with other developers using various project management tools. But like Atom, Sublime Text, and Visual Studio Code, some editors tin can create open up-source projects.
Conclusion
Whether you are a seasoned developer or a newcomer, HTML editors might come in equally a handy solution to develop a website. Using an HTML editor tin can brand coding more comfortable and efficient – saving y'all time to focus on your content and grow traffic to your website .
Although coding might be daunting at kickoff, the many features in HTML editors will aid y'all to get started. If you're not comfy with writing code, there are also many WYSIWYG editors to choose from.
With that in mind, hither are our superlative recommendations of the all-time HTML editors:
- Atom – one of the all-time free and open-source HTML editors with advanced features.
- Visual Studio Lawmaking – provides extendable functionality with a range of extensions.
- CoffeeCup – a cost-effective solution for a premium HTML editor with robust tools.
All in all, we hope this article has helped you lot to understand HTML editors amend and narrow downwardly your choice. To notice the best HTML editor that works for yous, we encourage y'all to try different editors or even consider a CMS instead of HTML.
Experience free to share which HTML editor yous like the virtually in the comments section below.
caringtonevia1960.blogspot.com
Source: https://www.hostinger.com/tutorials/best-html-editors